router
@elementumjs/router is a very basic HTML5 History router implementation for SPA apps.
How to use it
Route definition
Any route must have two properties at least: path and view:
route.pathproperty contains the URI string definition for this route (the part of the URL that is after the hash character#).route.viewproperty contains the root route element definition, and it can be defined as a string, that represents the element tagName to be created, or as a HTMLElement, that contains the raw element.
The routes have also another two optional properties:
route.titlethat is used to update thedocument.titlewhen a transition occurs.route.handlerproperty contains a function to be called when a transition occurs.
Example of routes definition:
const aboutView = document.createElement('div');
// ...
const routes = [
{
path: '/',
title: 'Home | My personal site',
view: 'my-homepage' // Set the route view as string tagName
},
{
path: '/about',
title: 'About | My personal site',
view: aboutView, // Set the route view as HTMLElement instance
handler: () => {
// Get route transition data
console.log('[About View handler]', window.history.state);
}
}
];
Router initialization
To initialize the router, is required to define a root HTMLElement (target) to use as route container and a correct routes definition (check the previous section).
Example of router initialization:
import Router from '@elementumjs/router';
const routes = [ /** ... */ ];
const target = document.querySelector('container');
// Basic router initialization
const router = Router(target, routes);
To use the router instance across the app, it will be defined as global object into the window instance:
import Router from '@elementumjs/router';
const routes = [ /** ... */ ];
const target = document.querySelector('container');
// Global router initialization
window['router'] = Router(target, routes);
Navigate between routes
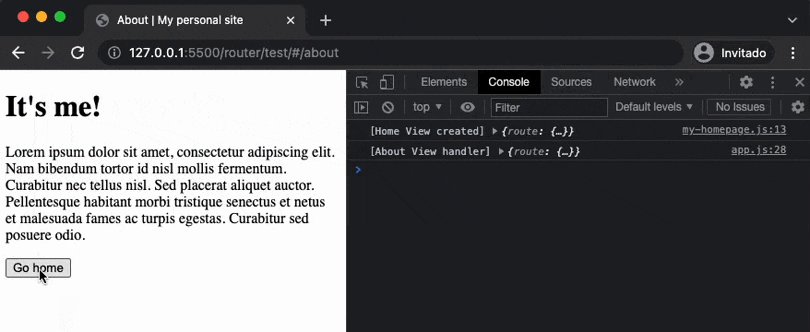
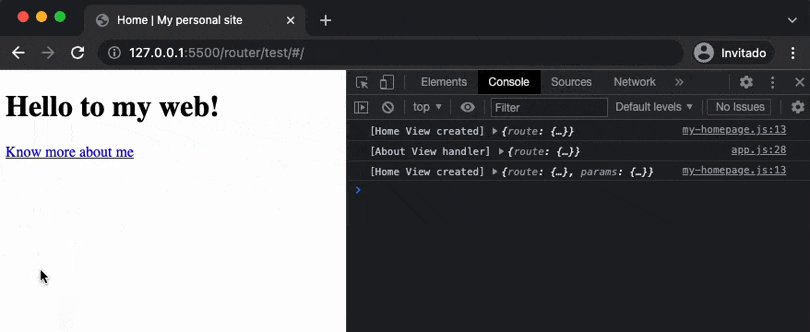
The navigation is possible with two ways, with HTML anchors or programmatically. The programmatically way allows to send some data to the following view.
| Method | Example |
|---|---|
| HTML anchor | <a href="#/about">About me</a> |
| Programmatically | window.router.go('/home', { param1: 'value1' }); |
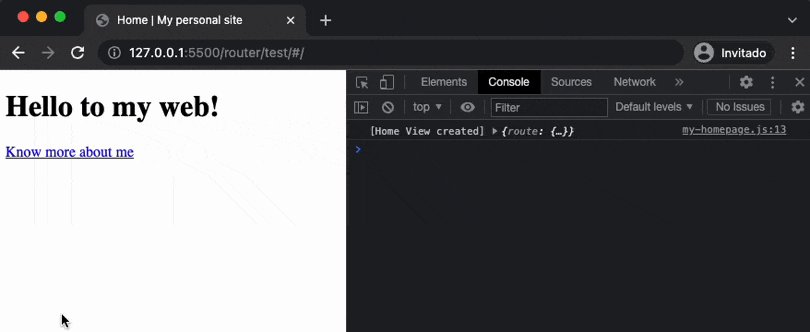
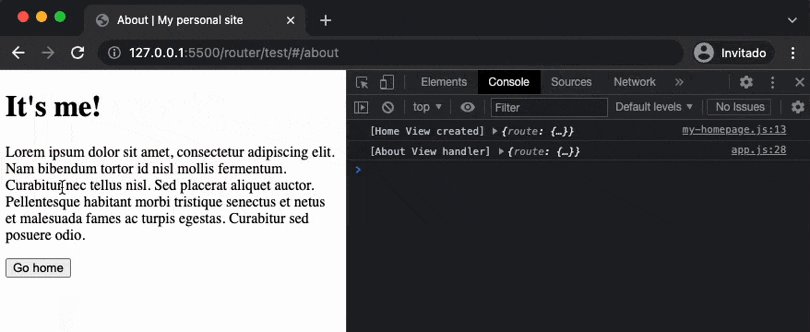
Full example

WebApp entry point app.js;
import Router from '@elementumjs/router';
import './my-homepage.js';
const aboutView = document.createElement('div');
aboutView.innerHTML = `
<h1>It's me!</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam bibendum tortor id nisl mollis fermentum. Curabitur nec tellus nisl. Sed placerat aliquet auctor. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Curabitur sed posuere odio.</p>
<button>Go home</button>
`;
// Go to Home programmatically
aboutView.lastElementChild.onclick = () => window.router.go('/', { param1: 'value1' });
// Get target defined on index.html
const target = document.querySelector('container');
const routes = [
{
path: '/',
title: 'Home | My personal site',
view: 'my-homepage'
},
{
path: '/about',
title: 'About | My personal site',
view: aboutView,
handler: () => {
// Get route transition data
console.log('[About View handler]', window.history.state);
}
}
];
// Make router instance available globally
window['router'] = Router(target, routes);
Home page component definition: my-homepage.js.
import { Component, html } from '@elementumjs/component';
Component.attach('my-homepage', class extends Component {
template() {
return html`<div>
<h1>${ 'Hello to my web!' }</h1>
<a href="#/about">Know more about me</a>
</div>`;
}
created() {
// Get route transition data
console.log('[Home View created]', window.history.state);
}
});
index.html definition:
<!DOCTYPE html>
<html>
<body>
<container></container>
<script type="module" src="./app.js"></script>
</body>
</html>
Installation
Import from CDN as ES Module
Import from jsDelivr CDN:
import Router from "https://cdn.jsdelivr.net/gh/elementumjs/router/dist/router.esm.js";
Or install the package locally
Download the package
Install via npm:
npm install @elementumjs/router
Import as ES Module
ES Module builds are intended for use with modern bundlers like webpack 2 or rollup. Use it with ES6 JavaScript import:
import Router from '@elementumjs/router';
Other import methods
Checkout other import methods in dist/README.md.



